Cum sa am autocomplete in Cypress
- Testare Software
Ioan Solderea
- March 22, 2023
- 0
Tocmai ce ai instalat Cypress si vrei sa scrii primul test. In mod normal totul merge repede si de la sine, mai ales ca Cypress are o documentation excelenta legata de modul cum sa scrii primul test.
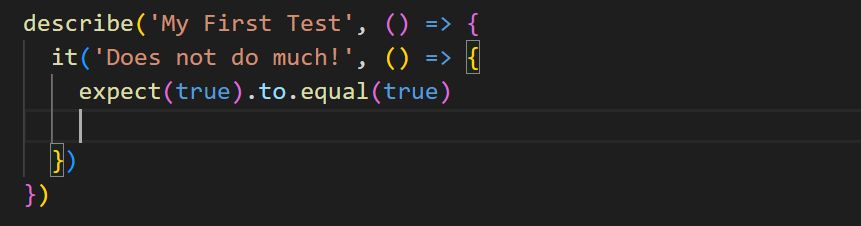
Dar hai sa punem asta totusi la incercare. Deschidem Visual Studio Code ( merge si cu un alt IDE) si pur si simplu copiem primul test din exemplu.

Totul arata bine insa daca dorim sa scriem un test al nostru si facem, die nou, dupa exemplu observam ca in momentul in care vrem sa scriem cy. lucrile nu prea merg cum ne dorim.
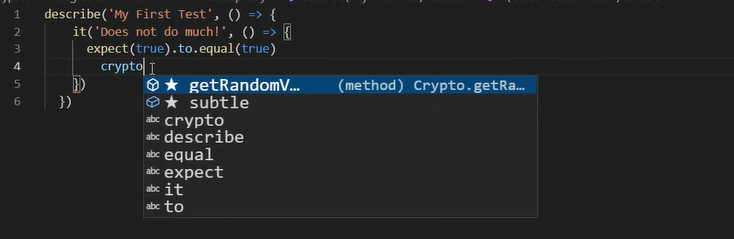
In loc sa avem cy.visit sau ceva asemanator apare, cel putin in exemplul de mai jos, crypto ( !Asta nu este un semn sa investim in crypto :)).

Daca vrem sa avem autocomplete exista cateva solutii pe care le putem aplica.
- Quick and dirty
Varianta rapida este sa adaugam la fiecare fisier unde dorim autocomplete urmatorul cod
/// <reference types="Cypress" />
Dupa aceasta autocomplete va fi disponibil
2. Pentru termen lung
Prima solutie este mai mult indicata in caz de incercare, test. Pe termen lung insa recomand insa urmatoarea metoda:
In proiectul de Cypress ( in root) trebuie creat un nou fisier jsconfig.js care sa aiba urmatorul continut
{
"include": ["./node_modules/cypress", "cypress/**/*.js"]
}
Mai jos exact pozitia in proiect.
Concluzie
Acest articol este primul din o serie dedicata Cypress. O serie despre tips and tricks care sa faca utilizarea Cypress mai usor de inteles si sa raspunde totodata la intrebari despre Cypress.
In cazul in care se doriti sa vedeti o versiune video a acestui prim articol urmariti linkul urmator