Testarea de accesibilitate – altruismul produselor software
In modul cotidian, suntem obisnuiti cei mai multi dintre noi sa folosim majoritatea aplicatiilor si website-urilor fara nicio problema, accesandu-le perfect normal, dand click-uri, tastand orice fel de date si bucurandu-ne de intreaga experienta.
Aproape mai deloc, nu ne dam seama sau nu ne gandim in mod direct ca nu toti oamenii se pot bucura in mod implicit de aceeasi experienta de utilizare, in mod egal, deoarece nu suntem cu totii la fel. Mai mult decat am crede, sunt extrem de multe persoane care din cauze obiective, medicale sau de alta natura, nu pot accesa o aplicatie software normala, fara a beneficia de anumite facilitati tehnice care sa le permita acest lucru.
Din punct de vedere al verificarii, testarea software trebuie orientata nu numai pe verificarea tehnica si pe validarea cerintelor prestabilite pentru o parte a populatiei, ci trebuie sa verifice si accesibilitatea produselor, deoarece 16% din oameni conform OMS sufera de o dizabilitate serioasa, dar nu e exclus ca procentul sa fie si mai mare.
Ce este testarea de accesibilitate?
Dupa cum releva si numele acesteia, testarea de accesibilitate (Accessibility testing) este acea ramura specifica din testarea software generala care are drept scop principal verificarea produselor software din perspectiva utilizarii lor de catre persoanele cu anumite disabilitati, astfel incat sa fie cat mai abordabile si usor de folosit.
Din punct de vedere al incadrarii sale, testarea de accesibilitate este incadrata in categoria testarii de utilizare sau Usability testing, care la nivel macro se ocupa cu testarea aplicatiilor din perspectiva experientei de utilizare a acestora de catre cat mai multi oameni sub diferite aspecte, pornind de la interfata grafica si mergand pana la experienta de utilizare in sine. Usability testing (si implicita testarea de accesibilitate) este incadrata in ramura mult mai mare a testarii de UI (User Interface), despre care am discutat in trecut aici pe blog.
Premisa de la care porneste existenta si folosirea in practica a testarii de accesibilitate este aceea ca nu toti oamenii sunt la fel din punct de vedere al capacitatilor fizice de a putea folosi un dispozitiv tehnic sau un produs software, fie ca vorbim de o simpla aplicatie de mesagerie (precum WhatsApp) sau de un serviciu de ride-sharing (precum Bolt sau Uber).
Tocmai de aceea, aplicatiile software trebuie dezvoltate si din perspectiva posibilitatii folosirii lor de catre persoanele cu astfel de nevoi mai speciale. De-a lungul anilor s-au dezvoltat inclusiv cateva principii, mai exact 4 la numar, care alcatuiesc baza accesibilitatii software, cuprinse in ceea ce se cheama Web Content Accessibility Guidelines (WCAG 2.0), un ghid de principii si bune practici elaborat de experti in domeniu, actualizat in anul 2008.
Cele 4 principii ale accesibilitatii sunt reunite sub acronimul POUR, iar aceste initiale provin de la:
- perceivable (perceptibil, sa ii ajute pe utilizatori sa perceapa sensul unui element/ unei actiuni),
- operable (operabil, utilizatorii sa poata folosi cat mai usor si natural componentele puse la dispozitie de UI),
- understandable (inteligibil/ usor de inteles, sa ii faca pe useri sa inteleaga continutul fara prea multe batai de cap),
- robust (robust si consistent, astfel incat continutul sa poata fi accesat si folosit de o varietate cat mai mare de oameni).
Exemple de testare de accesibilitate
Modurile in care se poate pune in practica testarea de accesibilitate sunt extrem de variate, si pot porni de la lucruri destul de simple, pana la caracteristici aproape imperceptibile de un om care nu sufera de vreo dizabilitate si care nu gandeste implicit ca un om cu respectiva nevoie.
Pentru a intelege, vom vedea in continuare cateva situatii concrete in care un QA trebuie sa intervina cu testarea de accesibilitate, in vederea asigurarii unei calitati dedicate tuturor oamenilor.
Un prim exemplu in care intervine accessibility testing este in cazul persoanelor care au probleme cu vederea, fie sunt nevazatoare, fie nu au o capacitate 100% de a distinge elementele vizuale. In acest caz, ele se folosesc de niste instrumente care le „citesc” continutul din aplicatie, motiv pentru care elementele de continut si UI trebuie sa aiba atasate anumite etichete (labels) in structura DOM-ului, pentru a putea fi percepute de screenreader.
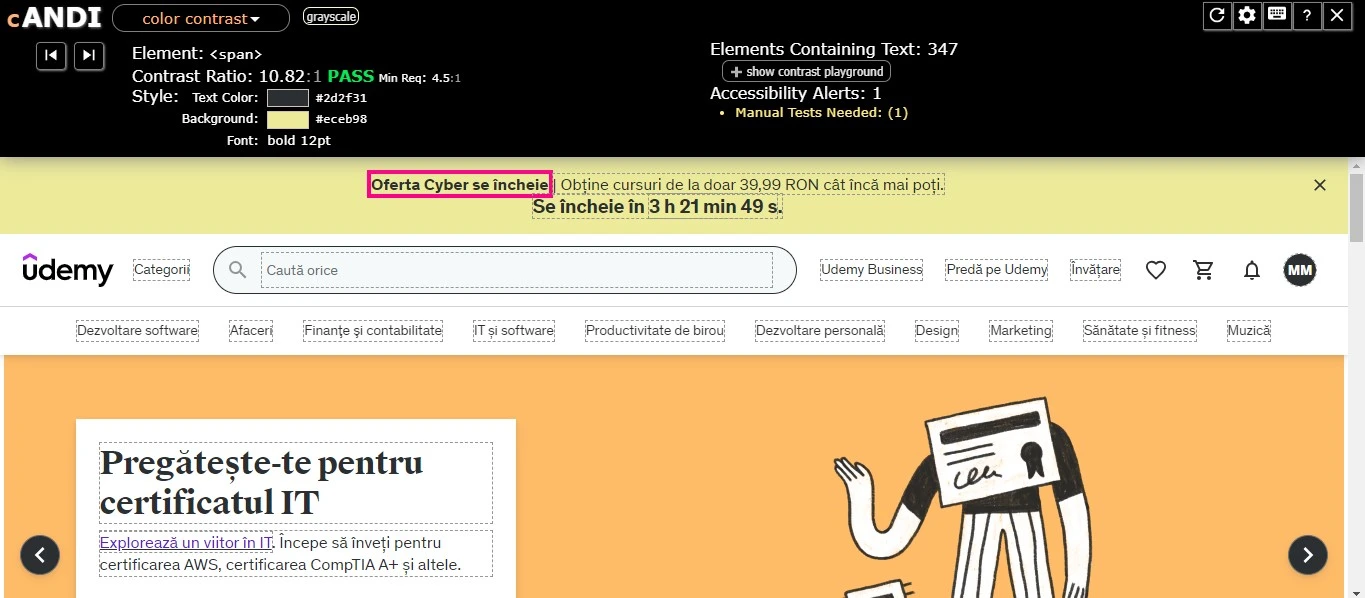
Un al doilea exemplu, tot din zona vizuala, este legat de contrastul culorilor atunci cand suprapunem mai multe elemente grafice, de regula un font si un scris, in cadrul aplicatiei. Acestea trebuie distinse cat mai usor, fara mari greutati, atat de persoanele cu vedere buna, cat si de cele cu vedere deficitara sau afectiuni medicale.
De exemplu, ideal ar fi sa nu suprapunem un font rosu cu scris de culoare verde, pentru ca acest lucru va ingreuna extrem de mult citirea acelui continut de persoanele care sufera de daltonism (nu pot distinge verdele de rosu in spectrul culorilor).
O alta situatie strans legata de accesibilitate este cea in care anumite persoane se pot folosi doar de o mana, si atunci modalitatea folosirii unei tastaturi complete cu ambele maini si a mouse-ului este cvasi-imposibila. In acest caz, produsul software trebuie configurat astfel incat sa permita folosirea de shortcuts (combinatii rapide de 2-3 taste care fac o anumita actiune). Ideal ar fi sa folosim combinatii facile si usor de retinut pentru un anumit lucru (CTRL + C pentru copiere) si nu unele greu de utilizat (de exemplu tastele TAB si Delete cu o singura mana).
Marimea scrisului si a elementelor grafice reprezinta alte caracteristici esentiale din perspectiva accesibilitatii. Acestea trebuie sa fie usor configurabile in functie de nevoile persoanei care foloseste aplicatia sau website-ul respectiv. O persoana mai in varsta, sa zicem trecuta de 65 ani si care e nevoita sa poarte ochelari de vedere cu siguranta se va folosi de optiunea de increase a scrisului sau a marimii generale a interfetei grafice.
Poate fi amintita aici si atributul unui produs software de a fi cat mai usor de folosit si de inteles din perspectiva User Experience (UX), in special pentru persoanele care sufera de anumite dizabilitati cognitive si nu au capacitatea de a intelege flow-uri si scenarii de lucru complexe. Din acest motiv, aplicatiile trebuie construite intr-un mod cat mai intuitiv de folosit.
Instrumente de verificare a accesibilitatii
Pentru a putea opera in cadrul produselor software si a performa pe partea de accessibility testing, sunt necesare anumite instrumente de lucru, unele special dedicate pentru acest tip de testare, altele destul de simple, chiar banale. Plaja acestora este destul de vasta, iar mai jos sunt doar cateva exemple dintre cele mai cunoscute, care se afla la liber pe internet.
1) Axe
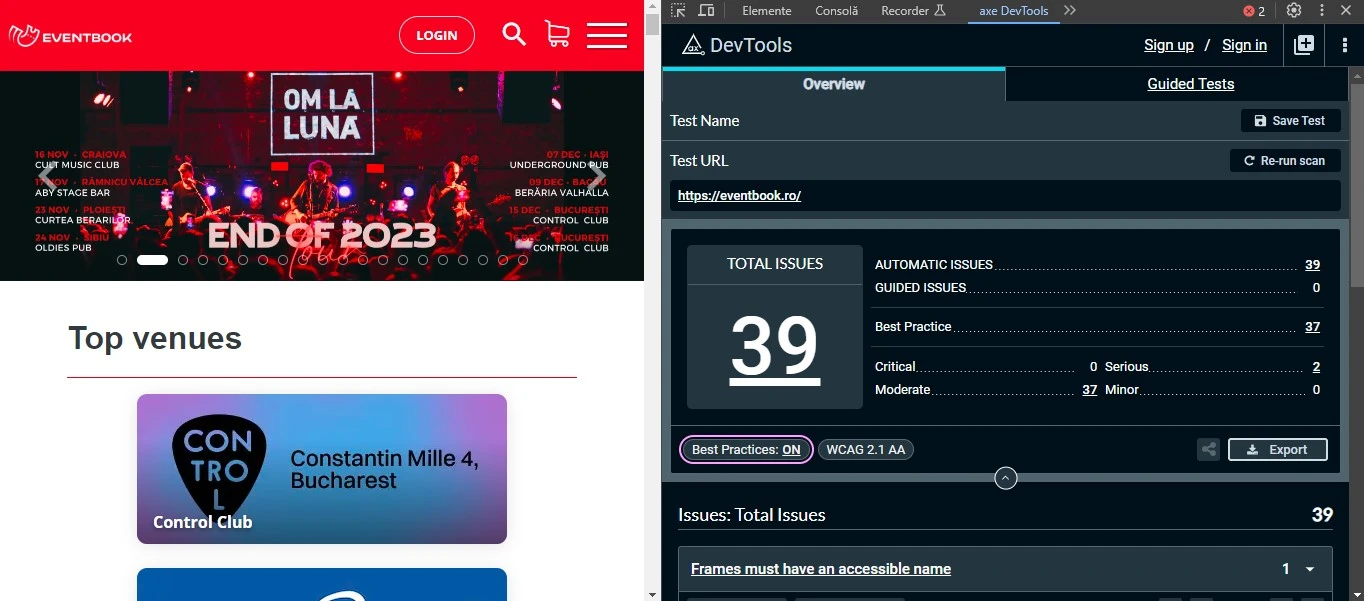
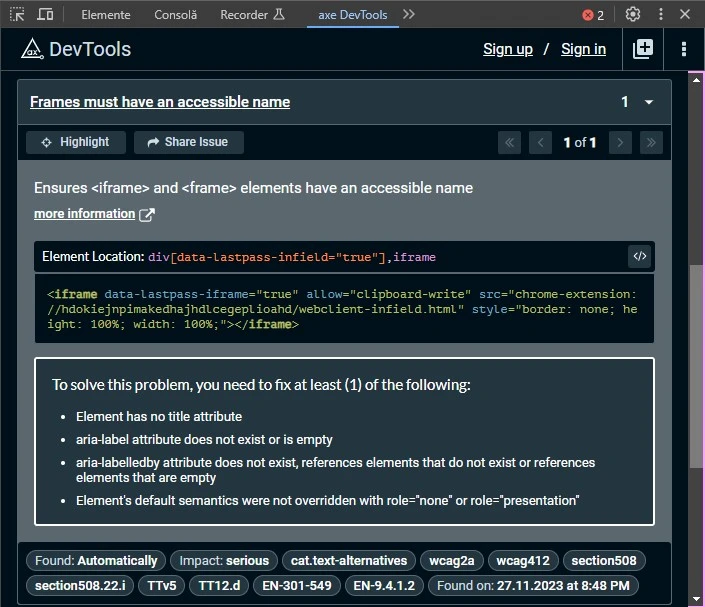
Un prim instrument de testare folosit pe scara destul de larga in zona de accesibilitate este Axe. Concret, acesta este o extensie construita special pentru Chrome, ce vizeaza aceasta zona de testare. Dupa ce o instalam din Chrome Web Store, pentru a il accesa, deschidem DevTools pe o pagina web (F12 sau CTRL + Shift + I), si cautam in bara de sus tab-ul axe DevTools.

Dam click pe acesta, si ni se va deschide varianta free a lui Axe. Selectam optiunea de a scana pe accessibility pagina web si asteptam sa se genereze raportul cu erorile gasite.

Ni se va prezenta un numar de probleme, care ulterior sunt grupate pe categorii, si la fiecare se ofera o explicatie succinta, unde este problema in DOM-ul paginii, si sugestii de rezolvare a problemei. Astfel, pot fi scanate usor si rapid multe pagini web pe partea de accesibilitate.
2) ANDI
Un al doilea tool creat special pentru a testa diferitele aspecte pe zona de accesibilitate este ANDI. Acesta este asemanator cu o extensie de browser, doar ca instalarea lui este extrem de simpla, trebuie facut un drag-and-drop din pagina sa in bara de bookmarks.

ANDI ne poate ajuta pe mai multe paliere de accesibilitate, sa verificam navigabilitatea printre elementele paginii, daca pot fi controlate cu tastatura numai, ordinea in care se trece de la un element selectat la altul, contrastul culorilor in pagina si daca indeplineste anumite standarde. Totodata, este foarte bun si pentru a vedea daca elementele au un text alternativ ce poate fi accesat de screenreaders.
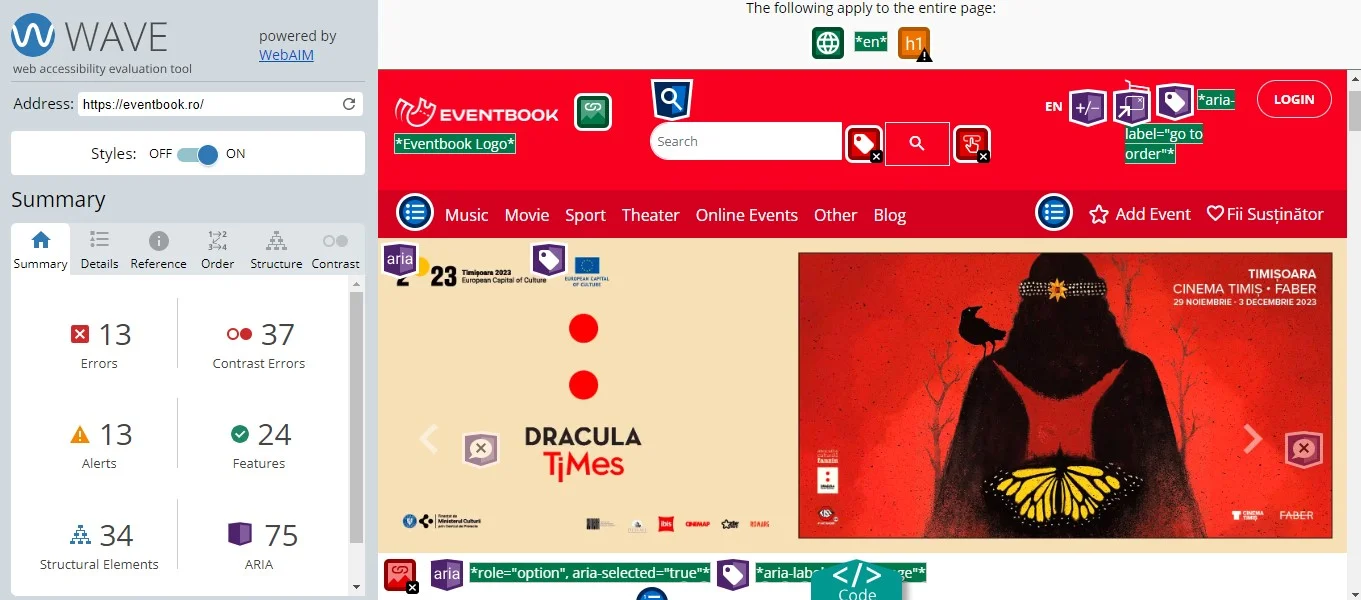
3) Wave
In domeniul analizei accesibilitatii software, un nume important este oferit de Wave. Acest brand reuneste o suita de mai multe instrumente, de la extensii de browser pana la unele mai sofisticate sau pur si simplu pagini de analiza web directe, pentru caracteristicile de accessibility.

Pe site-ul Wave sunt toate detaliile despre ce gama de tool-uri propun. Dar daca vrem sa vedem un exemplu rapid si eficient, este suficient sa luam link-ul URL al unei pagini, si sa il introducem in inputul principal de pe Wave. Ulterior, pagina respectiva va fi analizata, iar raportul va fi generat in mod asemanator cu Axe, cu erorile gasite, explicatia lor si eventuale sugestii.

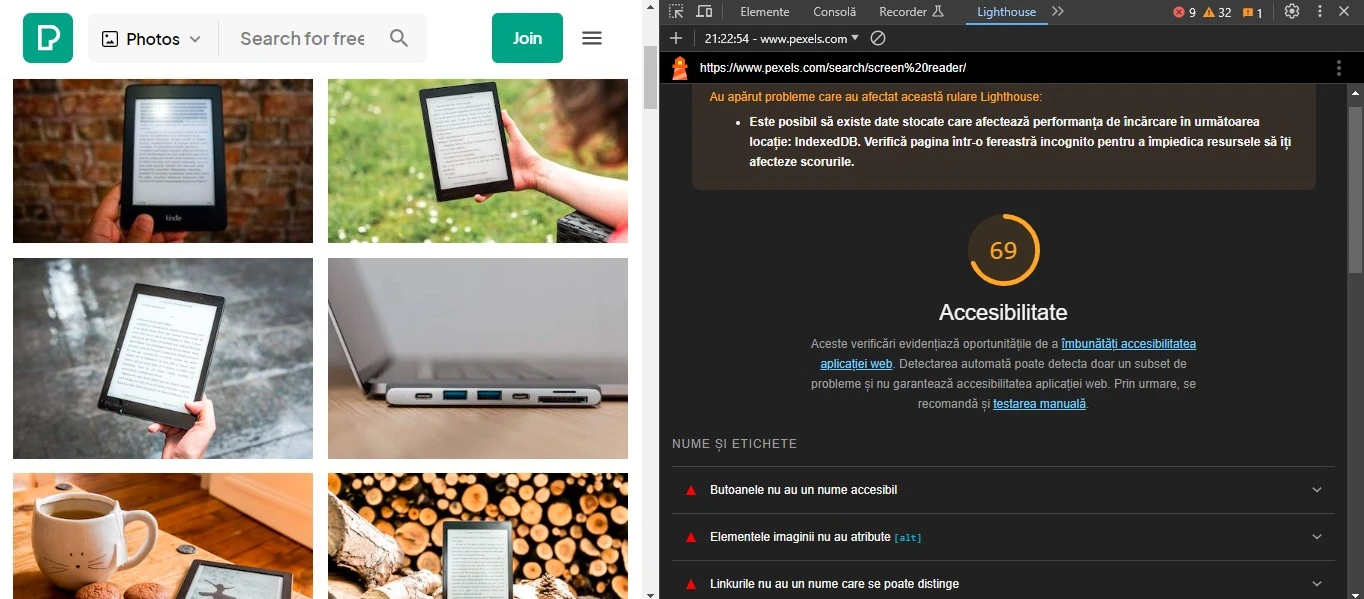
4) Google Lighthouse
Din categoria instrumentelor de verificare a accesibilitatii oferite de Google face parte si Lighthouse. Acesta este mai degraba un feature ce a fost integrat in DevTools, si care poate fi astfel accesat gratuit si usor pe orice fel de pagina web. Pentru a-l porni, nu trebuie decat sa deschidem DevTools (F12 sau CTRL + Shift + I) si sa selectam din header tab-ul Lighthouse.

Acesta este destul de versatil si poate analiza mai multe caracteristici ale paginilor, dar deocamdata putem alege doar partea de accesibilitate. Bifam optiunea respectiva, ii dam sa genereze un raport, si la final putem citi analiza paginii oferita de acest tool. Tot de la Google pentru browserul Chrome mai exista si libraria Accessibility Developer Tools, ce poate fi descarcata la liber de pe GitHub si incorporata in cadrul procesului de testare a accesibilitatii, in mod gratuit.
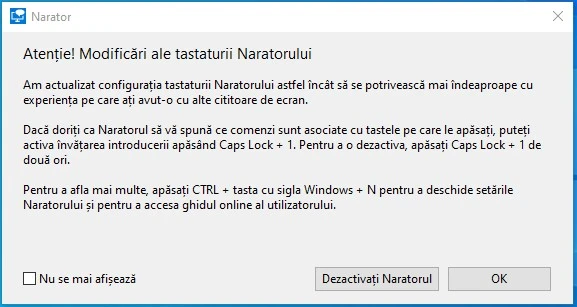
5) Cititoare de ecran (screenreaders)
Extrem de necesare si de folosite pentru accessibility testing sunt cititoarele de ecran. Acestea reprezinta niste aplicatii special dezvoltate pentru persoanele nevazatoare sau in orice caz cu probleme serioase de vedere, care analizeaza si transpun vocal continutul unei aplicatii, de la elementele sale de structura la continutul propriu-zis.

Acestea sunt dedicate de la un dispozitiv la altul. De exemplu, aplicatia screenreader pentru computerele cu Windows se numeste Narrator, fiind incorporata by default in acest sistem de operare. Poate fi accesata extrem de usor din bara de cautare. Pentru dispozitivele MacOS aplicatia echivalenta se numeste VoiceOver. Cititoare de ecran exista, desigur, si pentru zona de mobile, acolo plaja lor fiind destul de bogata.
6) Tastatura
Nu in ultimul rand, tastatura clasica in sine poate fi un instrument eficient de testare a caracteristicii de accesibilitate a aplicatiilor desktop sau web. Nu toate persoanele pot folosi ambele maini intr-o fizionomie normala, si atunci suntem obligati sa gandim si posibilitati de navigare doar cu o mana, prin combinatii scurte si rapide de taste.

Ca sa vedem daca o pagina web, de exemplu, are acest feature putem incerca prin a o deschide si a naviga cu tasta TAB sau TAB + Shift, sa vedem daca si ce elemente sunt selectate pentru un user.
Defecte si probleme specifice in testarea de accesibilitate
Deoarece testarea de accesibilitate este o forma mai specifica de testare, si defectele de accesibilitate sunt niste probleme particulare, care poate nu par semnificative la nivel macro, dar care au o importanta deloc neglijabila pentru oamenii in cauza.
Un prim exemplu de problema de accesibilitate este lipsa de text alternativ care sa sustina lipsa imaginilor, daca acestea nu se incarca corespunzator (sau deloc). Acest lucru este important in contextul in care cititoarele de ecran nu pot sa vada o imagine asa cum o vede un om normal, dar pot sa citeasca si sa redea vocal textul alternativ, care descrie imaginea respectiva pentru un nevazator.
Tot din zona vizuala vine si al doilea exemplu de bug de accesibilitate, si anume contrastul deficitar al elementelor suprapuse. Acest lucru se observa cel mai evident atunci cand scrisul se suprapune peste un anumit element grafic cu o culoare nepotrivita, fie prea fada, fie care nu pune in lumina (prin contrast, desigur), scrisul respectiv. Aceasta eroare e problematica pentru persoanele cu deficiente de vedere, iar daca dimensiunea este si ea nepotrivita, atunci impactul negativ creste.
Lipsa subtitrarilor si a legendelor descriptive pentru continutul video este si ea o problema de accesibilitate, deoarece ingreuneaza pana la imposibilitatea efectiva urmarirea continutului respectiv de catre persoanele cu deficiente de auz mai mici sau mai mari, ori chiar surde complet.
Accesarea unui website si navigarea in interiorul acestuia reprezinta o alta componenta ce se poate transforma usor intr-un defect pe partea de accessibility. Este esentiala posibilitatea ca navigarea sa se poata realiza exclusiv prin intermediul tastaturii, prin cateva combinatii cheie de taste (shortcuts). Din acest motiv, acest feature trebuie pe cat posibil dezvoltat si implementat pentru a veni in sprijinul persoanelor cu deficiente fizice.
Sa nu uitam nici de incorporarea corecta a link-urilor, astfel incat acestea sa poata fi citite si accesate corect si eficient de catre cititoarele speciale, astfel incat aceste surse suplimentare de informatii si continut sa ajunga la toti oamenii, indiferent daca sufera de anumite dizabilitati sau nu.
Concluzii
In incheiere, testarea de accesibilitate reprezinta o forma mai speciala de verificare a produselor software, insa cel putin la fel de importanta ca alte tipuri de testare. Ea reprezinta o adevarata forma de altruism, obligandu-ne sa ne gandim la persoanele care intampina probleme serioase in a accesa o simpla aplicatie web sau pe desktop. Deoarece nu toti suntem la fel ca oameni, dezvoltatorii soft trebuie sa aiba in vedere accesibilitatea cat mai larga a produselor si continutului lor, astfel incat sa beneficieze cat mai multi oameni de acestea.
Exista nenumarate argumente pentru practicarea testarii de accesibilitate, de la cele altruist-umanitare, pana la cele extrem de pragmatice, precum largirea bazei de accesare a produselor si simplificarea procesului de automatizare a cerintelor tehnice ale aplicatiilor respective.
Insa cel mai bun si mai corect mod de a privi accesibilitatea este prin empatie, punandu-ne in locul persoanelor care vor folosi produsul software respectiv, in limitele posibilului.
Surse consultate si suplimentare
Despre testarea de accesibilitate la nivel general
ISTQB despre testarea de accesibilitate, ca parte din Usability testing
Un articol despre testarea manuala si automata a accesibilitatii de la Universitatea Harvard
Un ghid mai larg despre accessibility testing pus la dispozitie de BrowserStack
Despre tool-urile de verificarea a accesibilitatii software: Wave, ANDI, Axe, Google Lighthouse, Accessibility Developer Tool
Despre principii si bune practici in accesibilitatea software, inclusiv ghidul WCAG 2.0
Despre defectele de accesibilitate