Tutorial Auto-Layout in Figma 2024
Salut și bine te-am gasit la un nou tutorial Figma, tutorial in care vorbim despre Auto Layout pentru ca e un lucru destul de important cu care multi oameni aflati la inceput de drum au probleme. Vezi si varianta video unde iti arat exact ce face fiecare optiune din panoul Auto Layout.
Auto Layout si Frame-urile
Auto Layout functioneaza doar impreuna cu un Frame. Atunci cand selectam unul sau mai multe elemente la care vrem sa aplicam Auto Layout, Figma va crea un Frame nou ce va cuprinde toate aceste elementele. Daca ai selectat deja un Frame nu se va mai adauga inca unul.

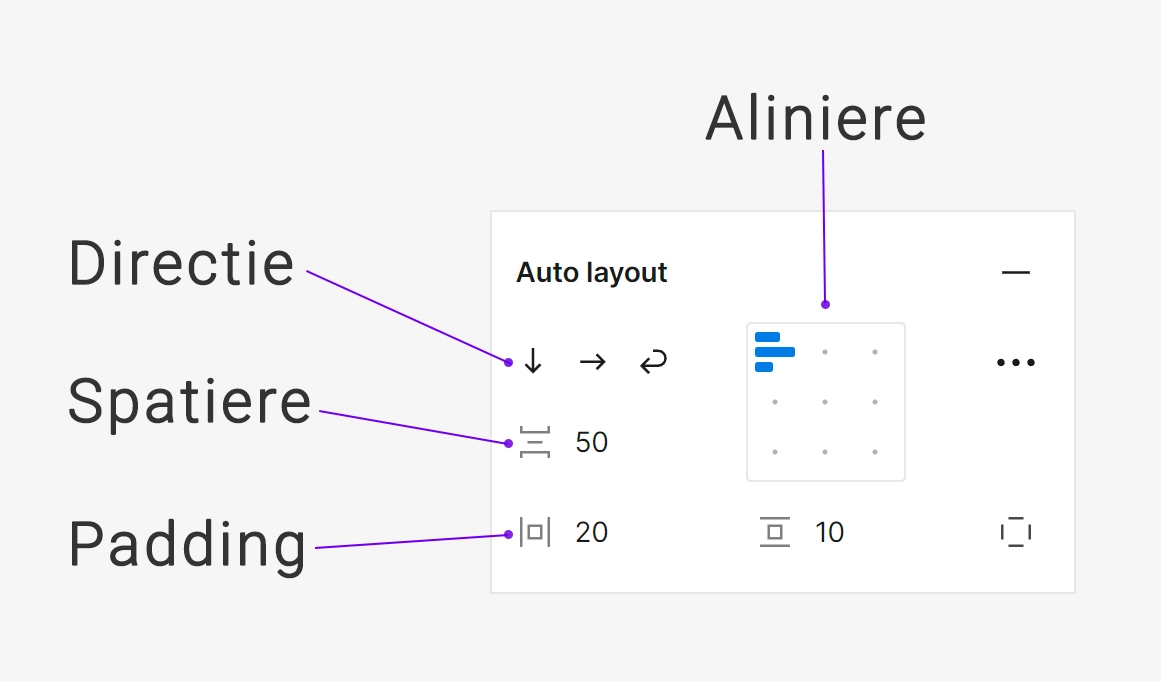
Directia Auto Layout
Setarile pentru directie sunt reprezentate prin 3 butoane cu sageti: vertical, orizontal si wrap. Acestea vor aplica urmatoarele setari elementelor din Frame-ul selectat:
- Vertical – aseaza toate elementele intr-o linie verticala (column);
- Orizontal – aseaza toate elementele intr-o linie orizontala (row);
- Wrap – aseaza toate elementele intr-o linie orizontala in limita spatiului; elementele care nu vor mai incapea in acea linie (din cauza dimensiunii Frame-ului parinte) vor fi puse pe un rand nou.
Spatierea (Gap)
Spatierea este numarul de pixeli dintre elementele Frame-ului pe care s-a aplicat Auto Layout. In functie de directia elementelor se va adauga acest gap fie pe verticala sau pe orizontala.
Padding
Acest padding se refera la Frame-ul in sine. Adugarea de padding in partea de sus/jos, va adauga spatiu gol in interiorul Frame-ului (intre marginile acestuia si elementele din interior). Padding-ul se poate seta ca perechi sus/jos si dreapta/stanga sau individual prin apasarea butonului care seamana cu un patrat -localizat in partea dreapta-jos a panoului Auto Layout.
Alinierea
Alinierea elementelor se poate face atat pe verticala cat si pe orizontala. Poti alinia instantele componentelor tale in stanga-sus sau in stanga-jos de exemplu. In cazul in care vrei ca elementele sa fie distribuite (sa ocupa automat tot locul disponibil in Frame) poti apasa dublu click pe una din cele 9 iconite de aliniere si acestea se vor transforma in varianta Gap: Auto.